Imagini Html

Pentru a vizualiza inaltimea si respectiv latimea unei imagini in browser se executa un clic dreapta pe imagine si se selecteaza optiunea properties din meniul contextual afisat fig.
Imagini html. Iti multumesc pentru ca ai avut rabdarea de a scrie articolele astea pentru cei care mai au dorinta de a invata ceva. Html atribute alternative pentru imagini. Images are linked to web pages. Images are linked to web pages.
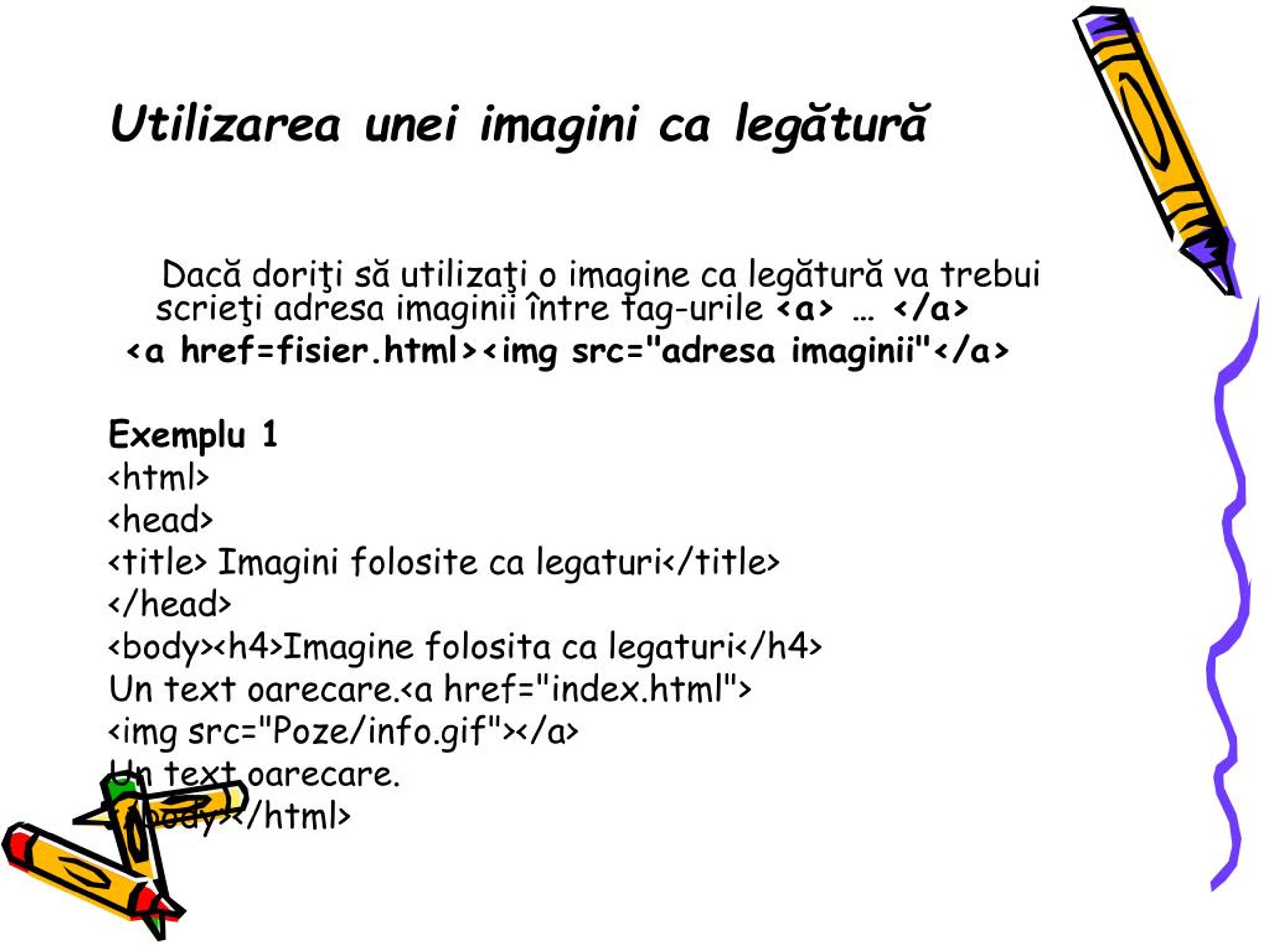
The img tag is empty it contains attributes only and does not have a closing tag. The img tag creates a holding space for the referenced image. Iata un exemplu practic avem imaginea de mai jos. Transformarea unei imagini intr un link nu este nicidecum dificila.
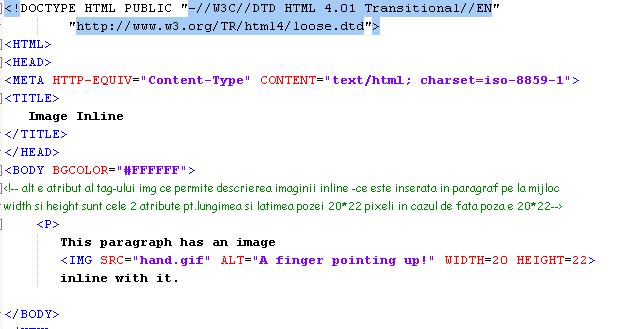
Images are not technically inserted into a web page. Images are not technically inserted into a web page. Poziţionare dimensiuni încadrare în text. Studiez html de cateva zile.
In aceasta imagine avem trei zone distincte. Http bit ly playlist html discutam despre imagini cum le adaugam utiliz. Inserarea unei imagini modificarea proprietăţilor imaginii. The img tag creates a holding space for the referenced image.
Folosind imagini pagina capăta un plus de atractivitate dar puteţi plăti preţul unei încărcări greoaie dacă dimensiunile imaginii sunt mari. Am 41 ani si cred ca tot mai am ceva de invatat. Linkuri imagine accesarea unui link prin intermediul unei fotografii. Pe care prin codurile html de creare a hartii de imagini le am definit sa fie tratate ca zone diferite separate si cand dam click pe ele fiecare deschide cate o pagina diferita sugerata de numele din zona respectiva.
Am ajuns la lectia ta despre imagini. Definition and usage the img tag is used to embed an image in an html page. Dreptunghi cerc si romb poligon. Atributul alt este folosit pentru a afisa un text in locul imagini in cazul in care browser ul pentru un oarecare motiv nu poate afisa imaginea sau in cazul in care un user are deselectata functia showimage.